Dev Vocab Explained like I'm 5

In this post, I will explain some of the common developer vocabulary. It is similar to another post of mine, think of it as a sequel but with less thought and effort.
In this post, I will explain
- JSON
- Concatenation
- Lazy Loading
- Shallow-Deep Clone
- Refactoring
JSON - JavaScript Object Notation
JavaScript Object Notation is a string of text with wriggly brackets. It represents structured data.
{
"name": "Robot series XR Plus Super 40",
"specification": {
"height": 20,
"battery": 4000
}
}Object Schema
It means structure. The schema of a JSON object means the structure of a JSON object. Okay, moving on.
Concatenate
Combining strings or text by placing them one after another.
# Python 3
string_list = [
"This is the start of the sentence,",
" followed by the middle ",
"and the end."
]
print(''.join(string_list))
# python concatString.py
# This is the start of the sentence, followed by the middle and the end.Very often, concatenation also means combining arrays.
// JavaScript
'use strict'
const femaleNames = ['Alice','Jessica'];
const maleNames = ['Bob', 'Tom'];
const names = femaleNames.concat(maleNames);
console.log(names);
// node concatList.js
// ["Alice", "Jessica", "Bob", "Tom"]Lazy Loading
Lazy loading = loading asynchronously. It is a technique where you load non-critical data (such as photo and videos) only when your user requires it.
For example, I can load the background image of a webpage with an Immediately Invoked Function Expression. This means most of the DOM structure and JavaScript has been parsed and executed before I load the background image. This has a few advantages. With just (effectively) 2 simple lines of JavaScript, I can control when I want to load the image. This way, the image will wait for all of the critical JavaScript logic to be loaded and parsed before it accesses the network to download the image.
// Troll site, visit for memes:
// https://limxingzhi.github.io/sb-text/
function loadBackground() {
document.body.style.backgroundImage = "url('assets/pexels-dog-dark.jpg')";
}
(() => {
loadBackground(); // IIFE execution
}).bind(this)();Shallow and Deep Clone
Consider a nested object;
// JavaScript
const originalObject = {
"address": {}
};
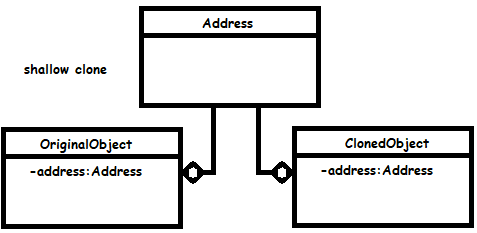
A shallow clone will duplicate as little things as possible. If you change the nested objects in the shallow clone, the nested objects in the original object will change too because they are the same instance.
A deep clone will duplicate as many things as possible. All object within the new clone is a fresh independent state from the original. If you change the nested objects within the deep clone, the original object will not be affected.
Allow me to explain with sorta (not really) a class diagram. Btw, the Address over here is just an inner object, it doesn't refer to the pointer address thingy.


Refactoring
Changing the inner workings of a piece of code without changing the external appearance. It can be referring to a class, a function or an entire module.
// Kinda dumb, time to refactor this
public static void sum (double one, double two) {
double output = 0;
output = output + one;
output = output + two;
return output;
}
// ==========================================================
// Refactored function
public static void sum (double inputOne, double inputTwo) {
return inputOne + inputTwo;
}
// Calling function has no change
public static void Main (String args[]) {
System.out.println(sum(2,3));
// prints 5
}Photo by ThisIsEngineering from Pexels
Okay bye.