New Tools and Toys for Work - My Setup in March 2021

No one: ~silence~
Xing Zhi: HEY COME CHECKOUT MY SETUP
Starting 2021, I am working as a DevOps Intern at Staizen as part of my university's semester-long Professional Internship program. These are all the cool toys I use at work and at home. Check it out 👇.
Firefox with Containers

No, this is not about docker, this is about "user profiles". For remote software engineers who only has one laptop, we always have this problem. How do I separate my company's GitHub/Microsoft/AWS account from my personal? The obvious solution is always user profiles.
What's so bad about user profiles?
Ok, so user profiles are great right? In Chrome (and by extension, Edge), you can silo your entire work persona from your personal one. Well yea, they are great and it functions as it is. Until you need both profiles running concurrently.
Let's say you are listening to Jazz on Spotify. Are you going to log into Spotify on your work profile? No (at least I don't, no judgement for those who does). So what's the solution here, you run 2 chrome profiles concurrently. Since Chrome spins up each user profile in its own window, we are (to some extend) running 2 instances of chrome, each with its own set of extensions and sessions. If you are doing that on an Intel Macbook air 2017, 🔥.
So, how is Firefox containers better?
Firefox Containers is a first-party browser extension from Mozilla. It helps to isolate the cookies and cache for each profile (or as they call it, "containers"). This means I can run my university's email webapp alongside my work's. I can run my Personal GitHub account besides my work GitHub account (well you can, but I don't see a solid use case for it).

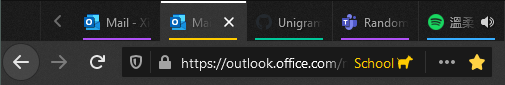
This setup is also incredibly lightweight since they are simply running on the same instance of Firefox but with silos of different cache and cookies. Which container you are using is colored in the tab and in the address bar.
Overall Containers in Firefox is incredibly visual, responsive and a delight to use.
VSCode with Vim
Yes, earlier in February, I took the leap and started learning Vim. For the 4 people out there who doesn't know what is Vim, Vim is a notoriously high learning curve console-based text editor originating from UNIX systems.
"After I started learning Vim, I could navigate the world just with my keyboard, I have since throw away all my mice; my MX Anywhere 2S, my Logitech G304 and I scrapped my touchpad out of my laptop" is not what happened.
Vim is a really useful tool for navigating around your source code. I have to retrain my way of thinking about an editor. I have been using Vim bindings with VSCode through this VSCode plugin for about 3 weeks now. Personally, I haven't felt an increase in productivity or an insane boost in coding speed yet.
But there are still advantages to using Vim. I am more conscious when reading the codebase, more intentional when making changes. I also use this Firefox extension to navigate around webpages much more quickly with Vim bindings 👇.

But erm,
Its not all unicorn and rainbows. There are a lot of downsides to this setup; just to list a few,
- On my first hour, my coding speed is about 20% (I estimated it with my very small brain)
- A couple of VSCode shortcuts stopped working (like copy/paste or Ctrl+B)
- Using Neovim with VSCode means VSCode runs even slower than usual
Overall, Vim is not for everyone. I am one of two full-time Vim users in my company (and I don't even use the CLI program). But if you will take the leap and get over the initial hump, it is a delight to use. As an added bonus, you will feel like a hacker when writing code.
Power Toys for Windows - Window Manager
Power toys is this collection of features that Microsoft decides not to include in Windows but still, release as a standalone executable for Windows. I only use one utility from this program; a window manager called "fancy zones".
Fin
What other software utilities do you use for your setup? Hit me up on LinkedIn to share some!
Cover Photo by Markus Spiske from Pexels
